こんにちは、ナガサイです!
WordPressを使ってサイトを作るならお問い合わせフォームは必ず導入しましょう!ブログの訪問者から記事に対してのコメントがもらえますよ!
今回はWordPressのContact Form 7というプラグインを使い設定していきます。では早速始めましょう!
Contact Form 7をインストール
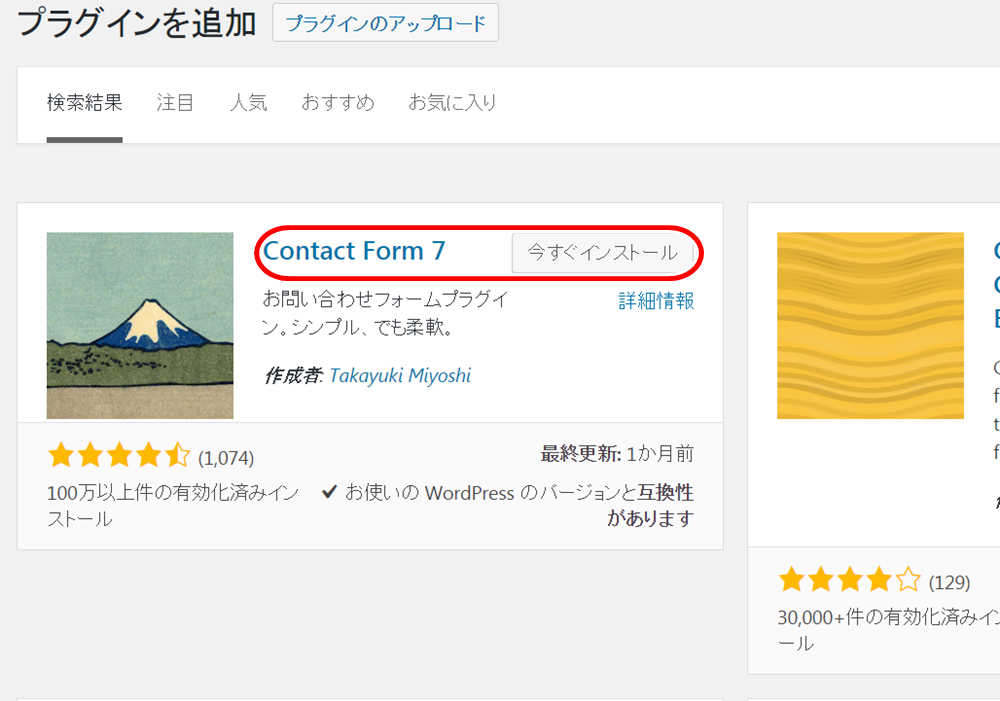
①WordPressの左側のメニューから「プラグイン」 → 「新規追加」をクリックします。「プラグインの検索」に「Contact Form 7」と入力。
②Contact Form 7が出てきたら「今すぐインストール」 → 「有効化」の順にクリック。

③有効化すると画面左のメニューのところに「お問い合わせ」が追加される。

④「お問い合わせ」の中に「コンタクトフォーム」があるのでそれをクリック。そうすると下のような画面になるので赤丸の部分の「ショートコード」をコピーします。

⑤次は、画面左の「固定ページ」から「新規追加」をクリック。タイトルに「お問い合わせ」と入力し、「ビジュアル・テキスト」の切り替えをテキストにします。そのあとは先ほどコピーした「ショートコード」を本文内に貼り付けます。最後に「公開」クリック

⑥公開したらプレビューで見てみます。説明通りに設定すると下の様になります。これで完了。※更にスパム対策もしていきましょう!続きは↓。

スパム対策も重要!
①先ほどのお問い合わせフォームにコードを足します。Wordpressの画面左のメニューから「お問い合わせ」 → 「コンタクトフォーム」をクリック。そしたら、コンタクトフォーム1というのがあるのでそれの「編集」をクリック
②「編集」を開いたら、下の画像で説明しているところにカーソルを置いておきます。そしたら右側の「承諾確認」をクリック。

③下の画面が出てきたら、赤丸部分の「タグを挿入」をクリック。※赤丸部分の左にあるタグを直接コピーして好きな場所に貼り付けることもできます。

④そうすると、②で説明した場所に下の様なタグが入ります。これだけで使えるようにはなるのですが、もう一工夫します。

⑤下の画像の様に書き足します。これで完成なので「保存」をクリック。

⑥保存したら、固定ページからプレビューで見てみます。下の様になっていれば問題ありません。

これで設定は完了しました。スパム対策は重要ですよ!