
どうもナガサイです。
今回は、Jetpack by WordPress.comというプラグインの設定について解説していきます。
このプラグインは30以上の機能がありますが全てを覚えるのは大変だし、そもそもすべてはいらないので便利な部分だけ説明していきますね。
Jetpack by WordPress.comの設定
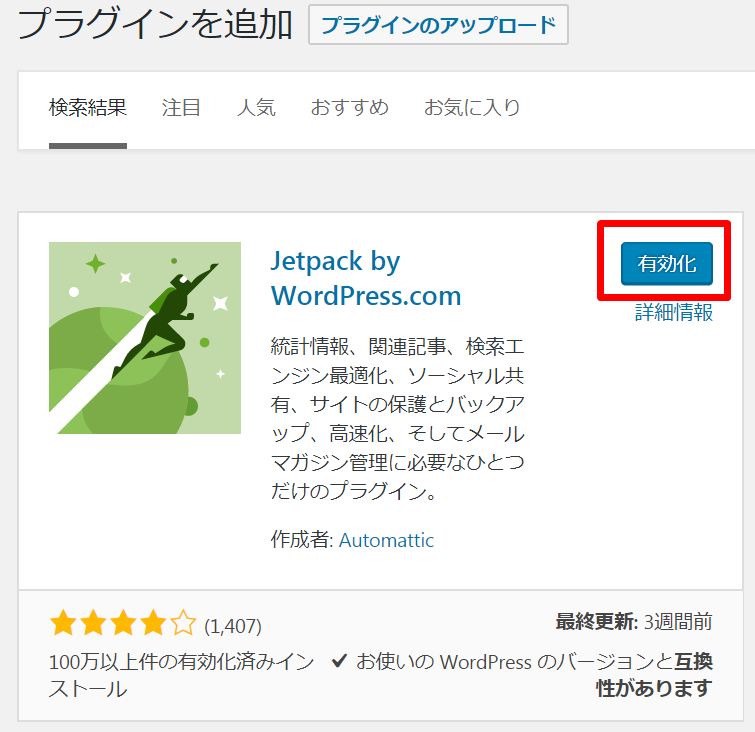
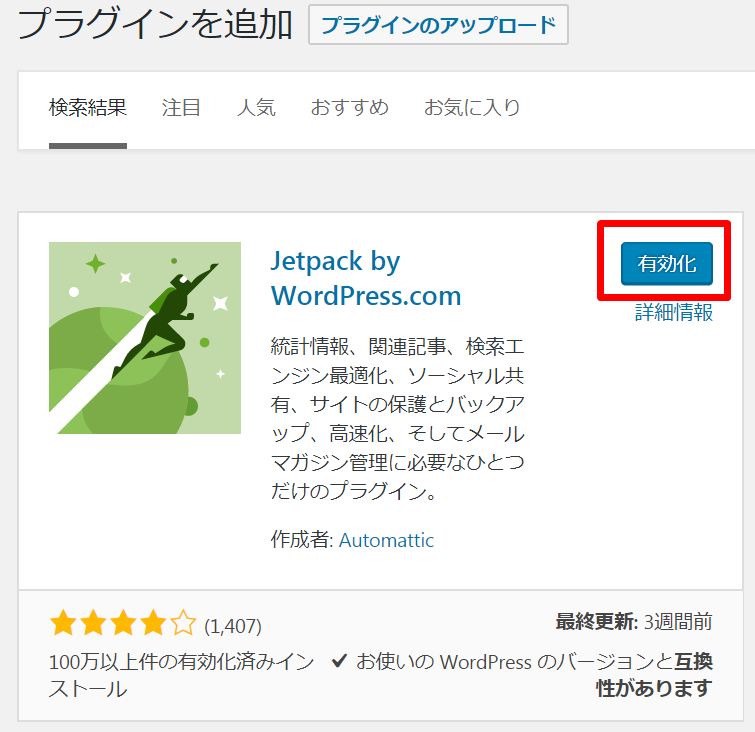
まずいつも通りワードプレスの左メニューより「プラグイン」→「新規追加」でJetpack by WordPress.comを検索します。
見つけたら「インストール」→「有効化」。

有効化すると下のような画面になりますので「WordPress.comと連携」をクリック。

「WordPress.comと連携」をクリックすると「Approve」と出るのでクリック。
WordPress.comのアカウントが無い時は「Register」からアカウントを作成しましょう。簡単なのですぐできます。

英語表記だとわかりづらいのでブラウザ上のボタンで翻訳します。(僕の場合はクロームです。)

次へ進むとプランの選択になりますので「Free」を選択。

下の画面でいったん終了です。

次はワードプレス左メニューの「Jetpack」→「設定」へ進みます。
設定から「Sharing」を選択し、自動共有をオンにします。そしたらソーシャルメディアアカウントを接続するをクリック。

次の画面で接続したいソーシャルメディアを選択します。僕はツイッターしか接続していませんがフェイスブックもお勧めです。
これらを接続することにより、記事を投稿した瞬間自分のソーシャルメディアでも記事が拡散されます。

接続されたソーシャルメディアは記事投稿画面で下の様に表示されています。

次の共有ボタンについてもオンにします。そしてボタンの設定をクリック。

下の画像の様に設定すればOKです。

最後に「設定」→「Traffic」を選択し、下の赤枠の様に設定して終了です。

お疲れ様でした。