どもナガサイです。
最近流行のインスタグラムを自分のワードプレスに埋め込み出来るプラグイン『Instagramフィード』を紹介します。
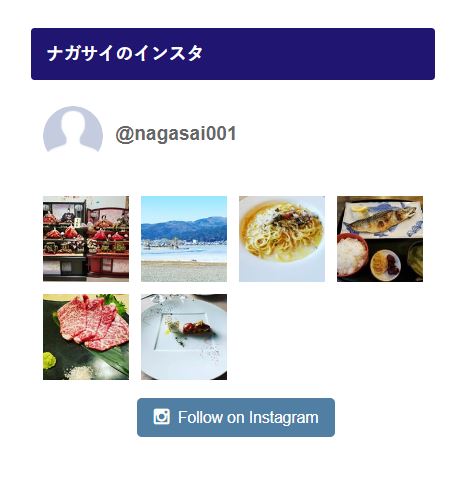
因みにこんな感じです。 ↓

では、設定していきましょう。
Instagramフィードのインストール
いつも通りワードプレスの左メニューから『プラグイン』⇒『新規追加』で『Instagramフィード』を探します。

見つかったら『インストール』『有効化』しましょう。
そしたら下の画像の赤枠部分(どちらでも可)をクリック。

次の画面では下の赤枠をクリックして自分のインスタグラムの『Access Token』と『User ID』を取得します。

下の表示になったら赤枠の『Authorize』をクリック。

日本語に翻訳すると下の様になります。(承認)をクリック

自分のインスタ情報が取得出来たら2つの項目を下の欄にコピペします。
※インスタ情報が表示されない場合、取得する時のボタン(3つ上の説明場所)をもう一度押してみましょう。

そしたら↑の『変更を保存』をクリック。
次にインスタのコードを自分のワードプレスに埋め込みましょう。
ワードプレスのサイドにインスタを表示させる
先ほどの設定画面から2つ横に移動(3、Display Your Feed)して下の画像の赤枠部分をコピーします。

次に表示させたい場所に上でコピーしたコードを貼り付けます。
今回は『外観』⇒『ウィジェット』でサイドに表示させてみましょう。
『ウィジェット』でカスタムHTMLを追加します。埋め込みコードを貼り付けて保存をクリック。

で、一番上で紹介したように表示されます。

ではでは