どうもナガサイです。
今回はAdSense Managerに変わるプラグインのAdSense Integration WP QUADSについて使い方と設定方法を紹介しますね。
アドセンスの挿入には必ずと言ってもいいくらいAdSense Managerが使われていましたが最近になって5年間更新されていないということがわかりました。
という訳でアドセンスの挿入をAdSense Integration WP QUADSでやってみましょう!
AdSense Integration WP QUADSのインストールと設定
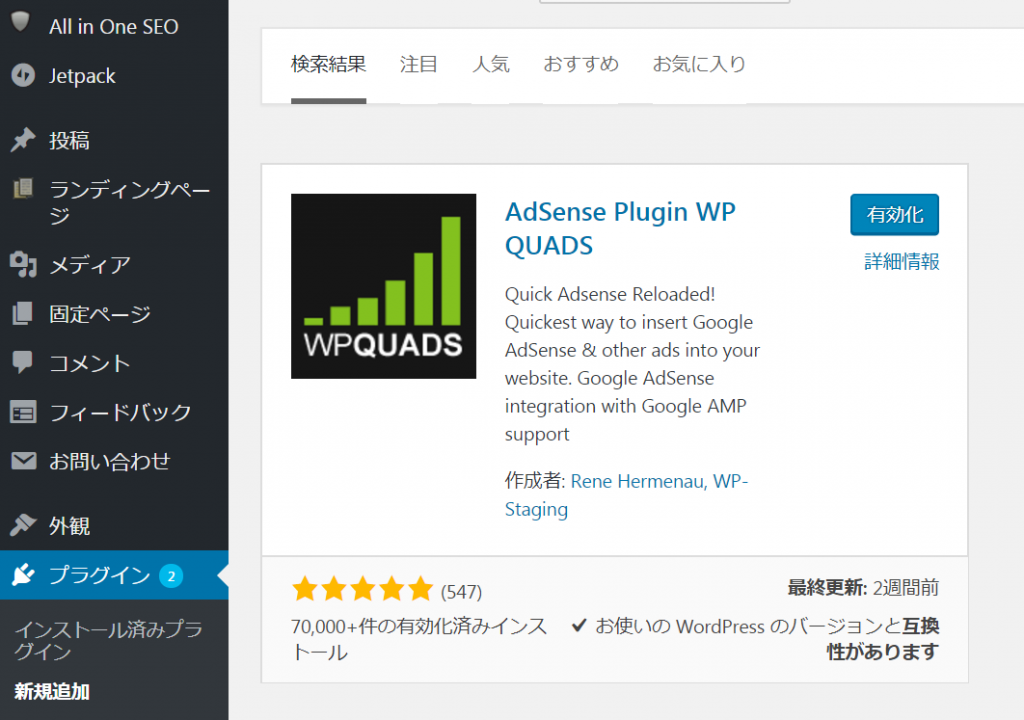
早速ワードプレスのメニューから「プラグイン」→「新規追加」でAdSense Integration WP QUADSを検索し、インストールと有効化をしてください。

AdSense Integration WP QUADSをインストールし有効化すると下のような画面になります。
有料のものもありますが、無料でも十分なのでこのまま設定していきましょう。

次にワードプレス左メニューのWP QUADSからAd Settingsをクリックします。
そしたら「GENERAL」から「ADSENSE CODE」をクリックします。

「ADSENSE CODE」では「Ad 1」~「Ad 10」まで10個のアドセンスコードを登録できますが10個も使いません。コードは1個で十分です。
ではAd 1を開いてください。

Ad1を開いたらPlain Text / HTML / JDにチェックを入れます。
その下の枠には「スポンサードリンク」と入力して、その下には自分のアドセンスコードを貼り付けます。

広告の配置は中央にします。
最後は「変更を保存」をクリック!
AdSense Integration WP QUADSの使い方
実際にどう使うか見てみましょう。
記事投稿画面では「テキストモード」で使います。
テキストモードに切り替えると本文の上メニューに「Ads1」というボタンがでてきます。これがアドセンスの挿入ボタンです。
コードを入れる部分にカーソルを置きます。

広告を表示させたい部分にカーソルを置いたら「Ads1」を押します。

これで挿入完了ですので正しく表示されるか「プレビュー」で確認しましょう。

上の様になっていればOKですね。
ビジュアルエディタからテキストエディタにいちいち切り替えるのが面倒だという方は次の方法もあります。

AdSense Integration WP QUADSの設定画面で上の赤枠にあるコードをコピーしておきます。
このコードをビジュアルエディタで本文に貼り付けます。

これで広告が表示されます。