どうもナガサイです。
度々重くなるワードプレスですが今回も苦戦して管理画面を軽くすることが出来たので困っているあなたのために記録を残しますね!
改善すべきところを調べろ!
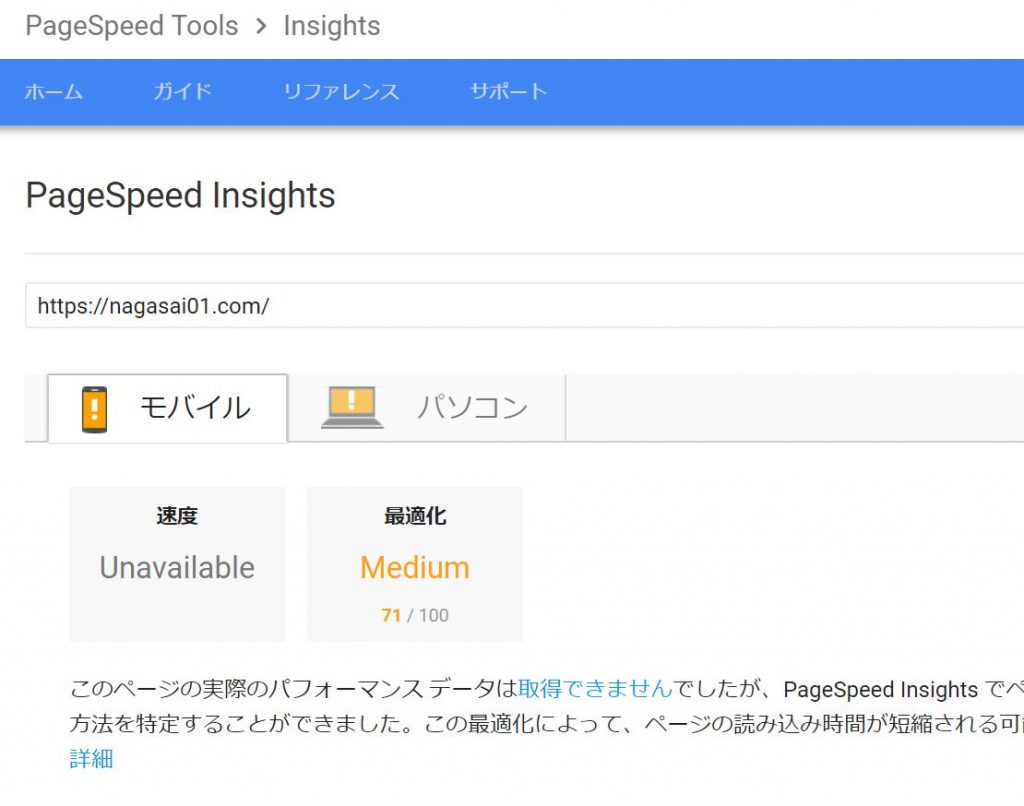
まずはサイトの何がいけないか調べましょう!
下のサイトにあなたのURLを入力します。
https://developers.google.com/speed/pagespeed/insights/

最初調べた時は49/100でした^^
上記ではサイトの状態により改善すべき項目がいろいろ出てきますが僕が最初に試したのは
・ブラウザのキャッシュを活用(静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります。)
・リソースの圧縮を有効(gzip や deflate を使用してリソースを圧縮することで、ネットワークで送信されるバイト数を減らすことができます。)
この2点を試しました。
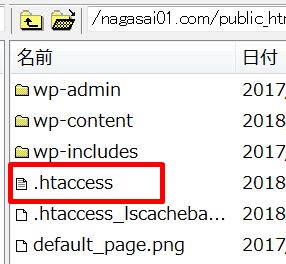
まず上記を最適化するためには、.htaccessを編集する必要があります。
FTPソフトを使って(ドメイン)/public_htmlにある.htaccessファイルを編集します。
※FTPソフトについてはこちらの記事をどうぞ ffftpの使い方と設定!初心者が悩むアップロード出来ないエラーがでる等の対処法は?

ドラッグ&ドロップでデスクトップにダウンロードしてから編集しましょうね!
ダウンロードした.htaccessを開き、以下のコードを既にあるコードとかぶらない様に貼り付けます。
suPHP_ConfigPath /home/[サーバID]/[自分のドメイン]/xserver_php/
AddHandler x-httpd-php5.3 .php .phps #PHPのバージョン指定
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
#フォントのcontent-typeの追加
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/x-font-woff .woff
AddType image/svg+xml .svg
#ブラウザキャッシュの設定
ExpiresActive On
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
#フォント
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
#圧縮の設定
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
#フォント
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml
上記のコードは僕が参考にさせて頂いた【寝ログ】様のサイトから引用しています。https://nelog.jp/compress-components-with-gzip
上のコードを貼り付けたら上書き保存してFTPでアップロードします。
※アップロード後にサイトが表示されない等のトラブルが発生した場合はコードを貼る前の状態に戻しましょう。
これで僕のサイトは少し改善されました。
次に試したのが【レンダリングをブロックする JavaScript を除去してください】です。
レンダリングをブロックする JavaScript を除去
これについては子テーマの「function.php」を編集します。
外観 → テーマの編集で「function.php」を選択します。
開いたら一番下に以下のコードを追加してください。
// ヘッダー記載のものをフッターへ移動
function init_parent_action_child() {
remove_action('wp_head','wp_print_head_scripts',9);
add_action('wp_footer','wp_print_head_scripts',5);
}
add_action('init','init_parent_action_child');
便利なデジタル生活さんより引用しています。https://digital-life.club/hp/wordpress/javascript-removal-to-block-the-rendering
これについては先ほどとは別の方のサイトを参考にさせて頂きました。
正直、僕はコードのなんちゃらなんちゃらは良くわかりません。(笑)
ただ、この設定でワードプレスの管理画面が早くなったのは確かなので困っている方は自己責任で試してくださいね。
ではでは